When I’m revamping a website, one of the first things I do is a competitive analysis.
Analyzing your competitors’ websites can give you ideas for messaging, design, structure, and the overall user experience.
It’s also a great way to differentiate your approach, style, tone, positioning, and more.
But how do you do it? And what should you focus on?
In this article, I’m going to take you through the exact process I use when analyzing competitor websites.
Keep in mind, this process can be used for any kind of competitive analysis, from evaluating your competitors’ design to product packaging, customer experience, and more.
Let’s dive in!
Step 1: Make a list of your competitors
Before you can analyze your competition, you need to know who you’re competing with (or aspire to compete with).
Depending on the stage of your business, you may have a long list of competitors or you may not know a single one.
Either way, you only need your top 3-5 competitors to make this process valuable.
While you can analyze more, you’ll often get plenty of insights from a small group of direct competitors vs a lengthy, unfocused list of every possible competitor under the sun.
If you’re starting from scratch, I recommend doing a Google search for whatever type of product you’re selling and focusing on those who appear on the first page of results.
If you’re selling a physical product, try searching on Amazon, Etsy, or other relevant marketplaces where your products are being sold.
You can also find potential competitors by searching social media platforms (like Instagram, Twitter, Facebook, LinkedIn, etc) or review sites that are specific to your industry (i.e. Capterra or Product Hunt for SaaS platforms, etc).
Once you have a list of at least 3-5 competitors, it’s time to prep your SWOT.
Step 2: Prepare your SWOT
Once you have your list of competitors, you’ll need some kind of framework to evaluate them.
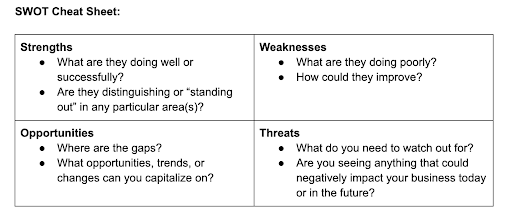
In my business (and in my research course), I use a common SWOT framework (Strengths, Weaknesses, Opportunities, Threats) to evaluate competitors.
If you’re not familiar, a SWOT framework is typically divided into four quadrants, each focused on a specific category of evaluation; check out the example below to see it in action:

Before you start analyzing, I recommend creating one chart for each competitor so you can guide your analysis and track your findings.
Step 3: Evaluate your competitors
Once you have your competitors and your SWOT charts set up, open up the website of your first competitor and start analyzing!
While you can use the SWOT however you like, I typically focus on the following items when analyzing a competitor’s website:
Hero message
The hero message tends to be the most important element on the whole website, so I typically start there, asking questions like:
- What is the message they’re leading with?
- How are they describing or positioning the product?
- How are they framing the message (are they focusing on results, benefits, pain avoidance, etc)?
Homepage structure & messaging
Similar to the hero message, the homepage is often the most visited (and sometimes most important) page on the site, so I tend to spend a lot of time on it asking questions like:
- What content is featured on the Homepage?
- Where are they driving visitors (to a specific CTA? Another page? Blog content?)?
- Does the content make sense? Am I confused? Does the page “flow”?
Primary & footer navigation
One of the most overlooked (yet most important) parts of a website is the navigation. The navigation is like a map for visitors so getting it right is crucial to reducing bounce and increasing time spent on site, engagement, conversion, etc.
When evaluating the navigation on a competitor’s site, I ask questions like:
- How many items are in the navigation (ideally 5 or fewer, no more than 7)?*
- Are there dropdown menus? Are they simple & sparse or huge & overwhelming?
- What is the order of the navigation? Is it intuitive? Can I find what I’m looking for?
*Note: The first bullet is in reference to the primary navigation; the footer navigation may have more than 7 elements and that is OK (assuming the pages are properly categorized in a clear/intuitive way).
Core pages // templated pages
On any given website, there’s usually a few core pages that are most important to the site (i.e. – product pages, “why us” page, service-specific pages, “book now” page, etc).
You can usually identify these pages by studying the navigation (they tend to be the most prominent), the CTA’s, or by studying the content on each page (i.e. what’s being emphasized and where they’re driving traffic).
Once you identify these pages, you’ll want to analyze them and ask yourself questions like:
- What is the position/message of each page?
- Are the CTA’s clear and accessible? Are there competing CTA’s?
- How are they structuring their content? What’s being emphasized the most?
User experience
While the messaging, structure, navigation, and design all contribute to a great user experience, there are specific UX questions you can ask yourself when evaluating a competitor’s website.
For example:
- Can I find what I’m looking for?
- Do the elements work as I expect? Is everything smooth or clunky?
- Am I enjoying the experience or is it frustrating? Why or why not?
Design
Design is somewhat subjective, but just like copy, there are certain rules and best practices you can keep in mind when evaluating a competitor’s website.
Here are some of the questions I ask myself when conducting a website audit:
- Are all of the visuals clear and high quality?
- Is the design fresh/modern or dated/untrustworthy?
- Is the design complementing or confusing the copy? Is it getting in the way of the UX?
Language, tone & style
Like design, copy can also set the tone for a website. Copy can make visitors feel welcomed or turned off, comfortable or uncomfortable, secure or insecure, and so on.
In addition to setting the tone, copy is also an opportunity for differentiation, as a unique voice or style can set you apart.
When I’m trying to differentiate a client’s copy, I review the words on their competitors’ websites and ask questions like:
- What is the tone/style? And how can we be different?
- What words and phrases are they using? Any keywords? Jargon?
- Is the text scannable or long and clunky? Are they breaking up text with headlines, visuals, icons, etc?
Best practices
In general, there are best practices every website should follow; while there are many more best practices than those listed below, here are some of the questions I may ask about a competitors’ website when conducting an analysis:
- Am I having a good experience across all devices?
- Is there social proof? Does this website feel trustworthy?
- How quickly is the content loading? Am I tempted to leave due to slow load times?
Keep in mind, your website competitive analysis may cover different categories or may be focused on a singular category (like design, copy, UX, technical SEO, etc).
Either way, you’ll want to record your findings in the SWOT chart so you can easily compare competitors when you’re finished.
Step 4: Review your notes & make your recommendations
Once you’ve completed your website competitive analysis, it’s time to go back through your notes and see if any trends, patterns, or big opportunities stick out.
For example, you may notice that some of your competitors have great desktop experiences, but they don’t translate to mobile.
Or perhaps you discover that many of the competitors are using cold, jargon-heavy language that doesn’t make you feel warm or welcomed.
Or maybe you learn that your competitors have really skimpy product pages that could use additional content, design, or copy to improve the user experience and/or conversion rate.
Or on the flip side, maybe you realize that your competitors are doing a great job in a variety of areas which can be used as inspiration or motivation to do better.
These are all examples of potential opportunities you can leverage when developing your recommendations for your own site or your clients’ sites.
No matter what you end up with, I recommend focusing on 3-5 (no more than 10) areas of improvement or change.
In my business, I put all of my recommendations into an Insights Report which the client approves before I start on the Information Architecture.
This helps me keep all of the learnings fresh in my mind so I can develop a website structure that will stack up against (or speed past) the competition.
Finally, remember that a website competitive analysis is only one form of research
When revamping a website, you want to combine multiple research methodologies to ensure you’re seeing the bigger picture and focusing on the right things
If you’d like to learn more about competitive analyses and other research methodologies, I recommend checking out my course, How to Conduct, Analyze & Apply Customer Research which includes my full research process, templates, tools, and more.
I hope you found this article helpful; comment below if you have questions or additional tips!
