Building an effective website is like building a house.
You need bricks, cement, a blueprint for building, and a process for putting everything together.
- But where do you get the bricks and cement?
- How do you create a “blueprint” for a website?
- And what process should you follow to bring it all to life?
Like building a house, building a website involves collecting information and raw materials, then translating both into a SOLUTION that reflects specific GOALS or NEEDS.

To illustrate this metaphor, I’m going to take you through a real-life example using one of my former clients, Schmidt’s Auto Detailing.
In 2022, I collaborated with the team (which included the design agency, Urban Creatives) to help Schmidt’s launch their first website.
In today’s article, I take you through the process for building an effective website from scratch using Schmidt’s as the example throughout.
This same process in today’s article is the one you’ll find in my 4-week bootcamp, How to Build Websites That Convert, which opens again (for the 2nd time!) at the end of January.
If you’d like to learn more about the bootcamp, please subscribe to my newsletter at the bottom of this article or shoot me an email: annie1maguire@gmail.com.
Alright, let’s walk through the 4-step process for building an effective website – from scratch.
Step 1: Get clear on your business, customers & goals
Whether you’re starting something new or moving your existing business online, the first thing you must do is get complete clarity on everything related to your business.
This includes asking questions like:
- What is your #1 business goal?
- What inspired you to start your business?
- What products/services do you make?
- What are the key features of your product/services?
- How do those features benefit people?
- What makes your product different or unique?
Asking yourself simple – but sometimes “hard” – questions forces you to explore every aspect of your business in depth, which produces the raw material you need to build an effective website.
You can think of the RAW MATERIAL that comes out of this step like BRICKS that will be used to BUILD YOUR WEBSITE.
Every time you answer a question, it produces at least one – if not several – new bricks.

This first step is especially useful for those who work IN their businesses day in and day out, and don’t always have the time or energy to think about the details that make their businesses successful.
During the onboarding process with Schmidt’s, we went through about 40 questions related to the business, so we could all understand what the client is selling, who they’re selling it to, what makes the product unique, and more.
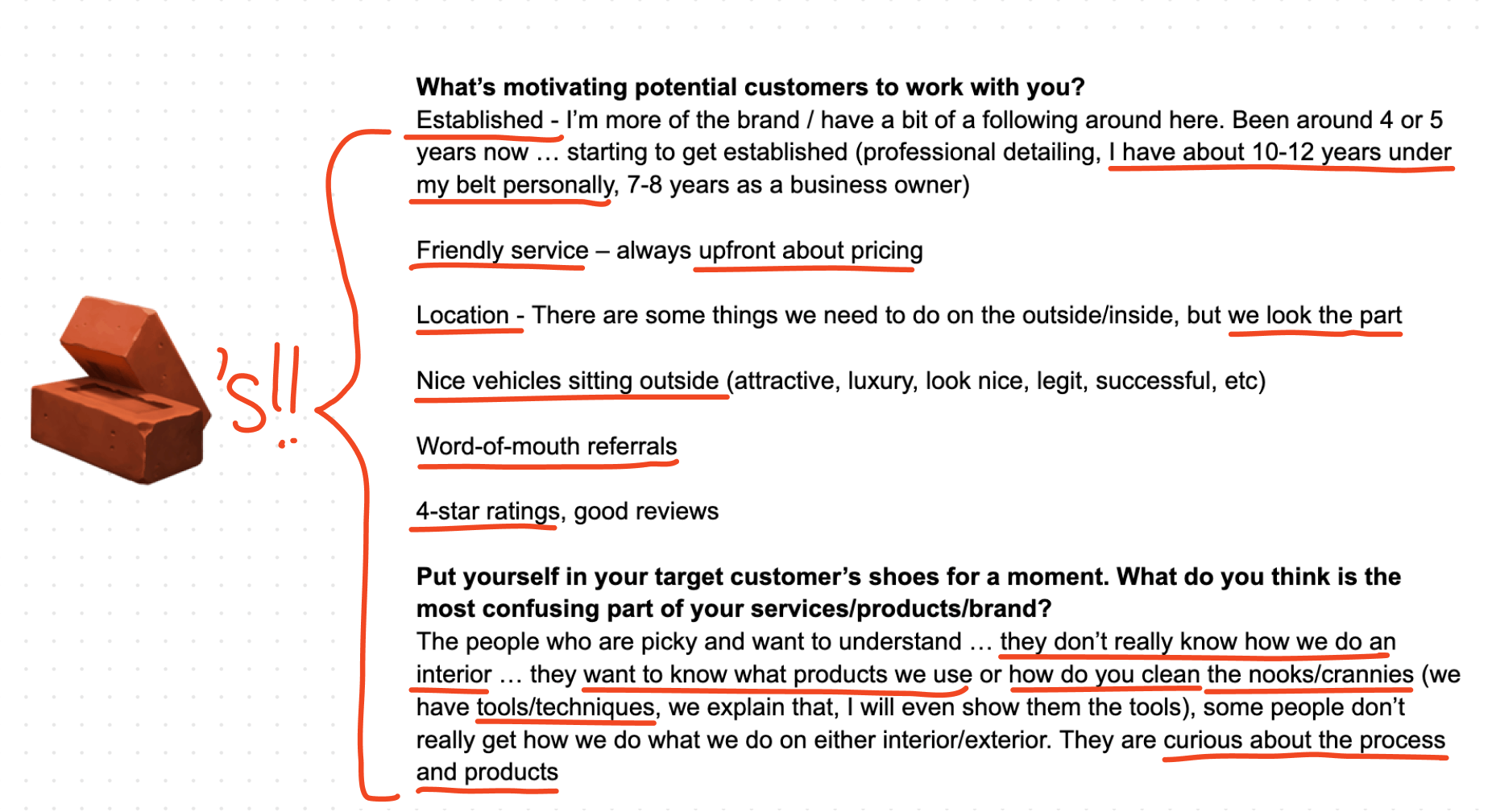
Here’s an example from Schmidt’s that shows you how asking simple questions can lead to lots and lots of “bricks”:

In Week 1 of my bootcamp, you’ll find the same questions I ask all of my clients during the onboarding process, which you can use to start collecting your “bricks.”
Step 2: Collect research to inform your content strategy & copy
Once you have internal clarity from the questionnaires, it’s time to verify your assumptions and deepen your understanding of your target audience.
This process is achieved through customer research like conducting interviews, running surveys, review mining, competitive analysis, and more.
Depending on the methodology you’re using, research can help you uncover valuable insights about your target audience, including:
- Demographic info
- Their goals & pain points
- Where they’re coming from / how they found you
- Their decision-making / purchasing process
- Why they chose you over a competitor
- How your product benefited or changed their lives
- And more
Like Step 1, this step will give you more RAW MATERIALS you can use to inform your information architecture, copy, design, and more.
If the first step produces BRICKS, the second step produces the CEMENT that holds everything together.

Like cement, having answers to questions like those above will strengthen your understanding of your target audience, so you can begin laying bricks in a way that makes sense (instead of just throwing them together randomly).
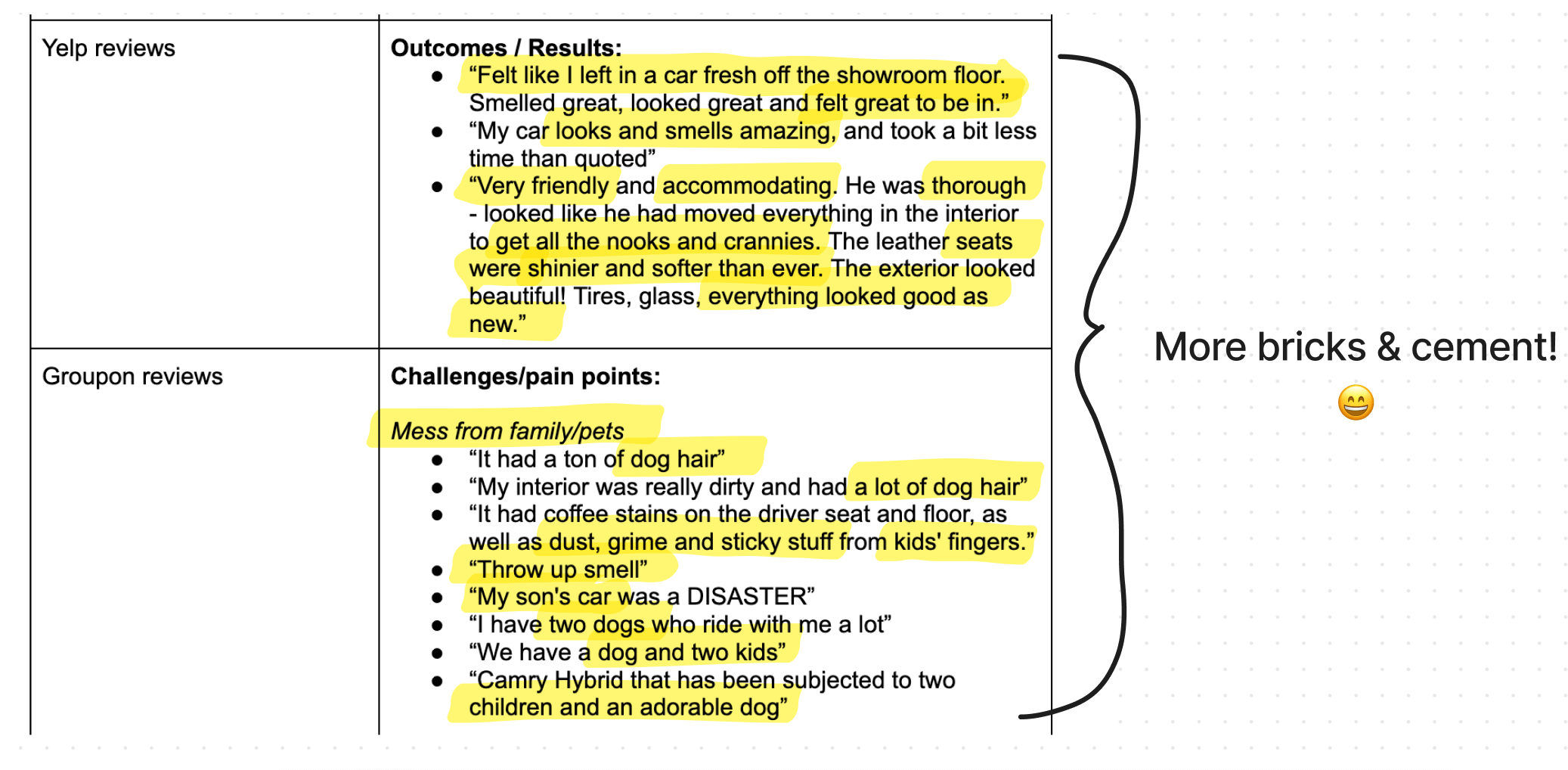
In the case of Schmidt’s, we opted to conduct customer interviews and “mine” existing reviews in order to get answers to questions like the above. We also conducted a competitive analysis to get ideas for how we could differentiate and stand out.

The research helped us learn about purchasing motivators and barriers, get ideas for product positioning, collect Voice of Customer Data, and so much more.
In Week 2 of my bootcamp, I teach you how to use email surveys to quickly get the customer insights you need – without spending a ton of time or money.
You’ll also learn how to organize loads of information in a cohesive way, so you can clearly see patterns in the data that will inform your information architecture, copy, and more.
Step 3: Develop a clear & conversion-optimized Information Architecture (IA)
By Step 3, you’ve got the bricks. You’ve got the cement. You may even have some ideas for what you want your “house” (aka your website) to look like.
But you don’t have a solid STRUCTURE around which to lay your raw materials.
This is where Information Architecture (or “IA”) comes into play.
Information Architecture is like the BLUEPRINT for your website – it tells you which pages you need, where they go, and how they’re structured.

Like a blueprint for a house, the IA helps you see the bigger picture of what you’re building BEFORE you build it, providing you with a clear and focused path forward.
With my clients – like Schmidt’s – I take all of the info from the previous steps and organize it into a cohesive document (what I call an “Insights Report” or “Website Brief”) to guide my choices when it comes to the IA.
The document allows me to quickly and clearly see:
- The client’s goal(s)
- The audience’s goal(s)
- The audience’s position in the sales funnel
- Their pain points / challenges
- What will motivate them to buy
- What will stop them from buying
- And more
Knowing this information makes it much easier to identify which content you’ll need to support the business’s goals and the goals of the visitor.
Once you know which content you need, you can more easily identify which pages the content belongs within, as well as how to order and arrange it – on individual pages and within the navigation.
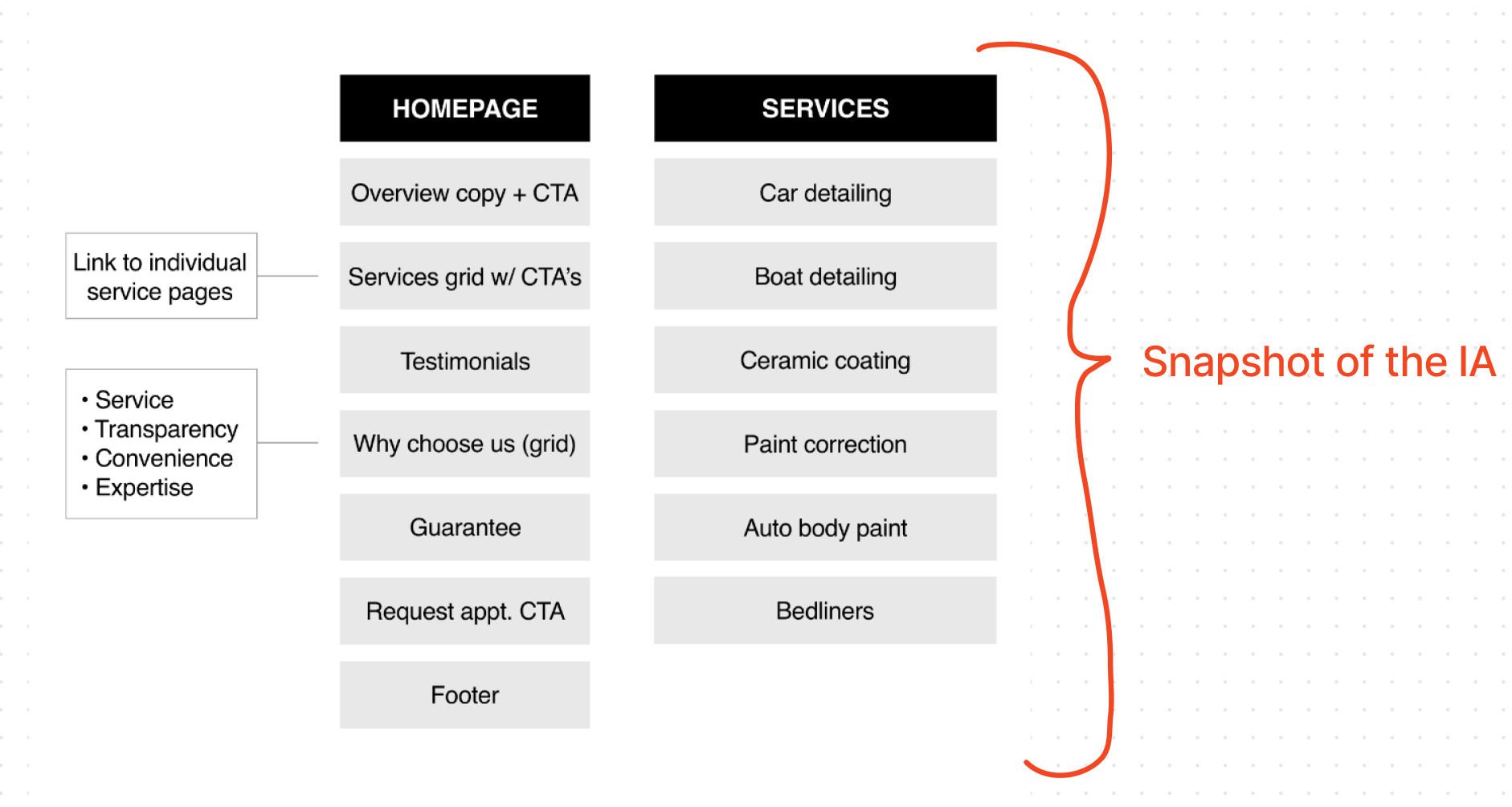
For Schmidt’s, we opted for a fairly simple IA that focuses on a few key services, the unique selling points of the business, and a CTA that drives visitors to book an appointment.
Here’s a snapshot of what the IA looked like:

While I use Figma to build my Information Architectures, you don’t need fancy tools or design skills to build an effective IA.
In Week 3 of my bootcamp, I include simple exercises (via Google Docs) to help you identify which pages are most important for YOUR website – and how they’ll support your goals, as well as the goals of your visitors.
The exercises also help you plot out each page, so you know which content goes where, and in what order.
And if you need help or want personalized guidance, I’m there – every week – to provide it.
Step 4: Fill out your Information Architecture with copy that will resonate with your target audience
By this point, you have your bricks, your cement, and your blueprint.
Now it’s time to start putting things together with effective copy (you can think of this as the “assembly” or “building” phase).

But what if you’re not a copywriter? Then what?
Believe it or not, most copywriters (myself included) don’t just magically churn out perfect words and phrases.
They return to their research for copy ideas.
During the research phase, you typically get TONS of ideas for copy, whether it’s:
- A survey response that inspired a product description
- A phrase from a customer interview that could work as a headline
- A clearer understanding of your process or what makes your product unique – that would work on within a “differentiators” section or on a “service” page
- A pattern you’ve noticed in the way customers describe their pain points that inspires how you talk about “the problem” your product solves
- Seeing a gap in the voice, tone, or style of your competitors – which inspires you to write your copy in a more unique way
And so on.
All of the examples above will provide you with the “raw materials” you need to get started, which for many, is the hardest part of copywriting.
Once you have a clear (or even a loose) idea of what you want to say in a specific section, it’s really just about writing, rewriting, and polishing (and if you need help with that, I’m here for you!).
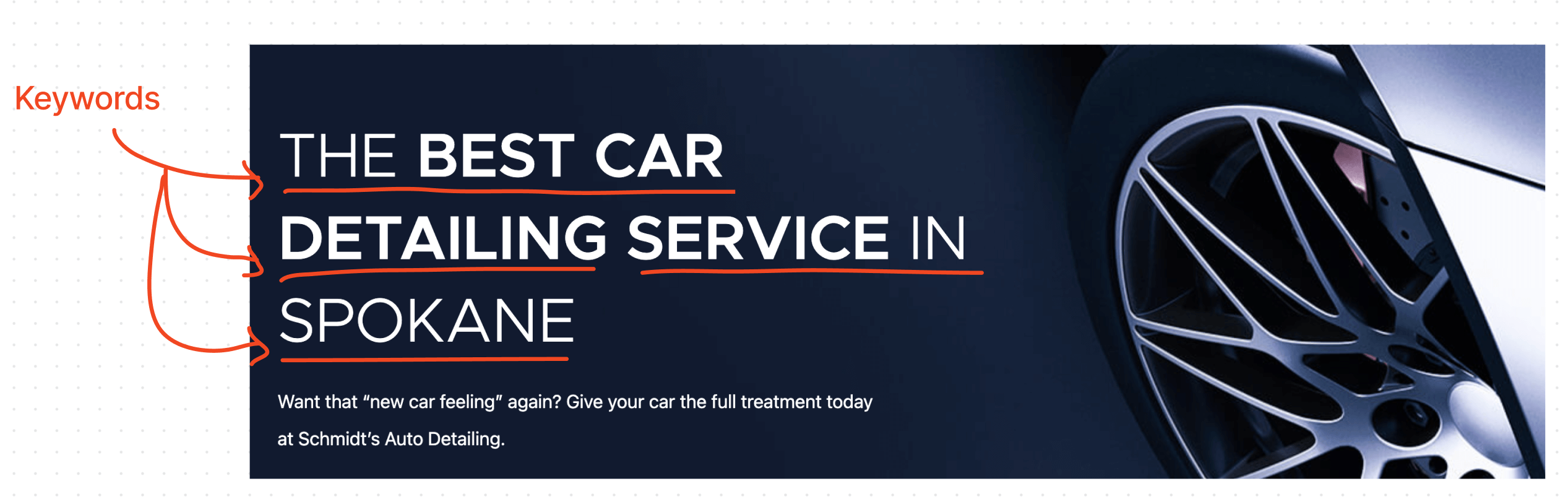
In the case of Schmidt’s, some of the copy was informed by SEO, like the example below (I find having specific parameters, like needing to incorporate certain words, to be helpful when getting started):

Side note: That keyword copy helped the Schmidt’s website reach the 2nd page of Google results in about 6 months 😱
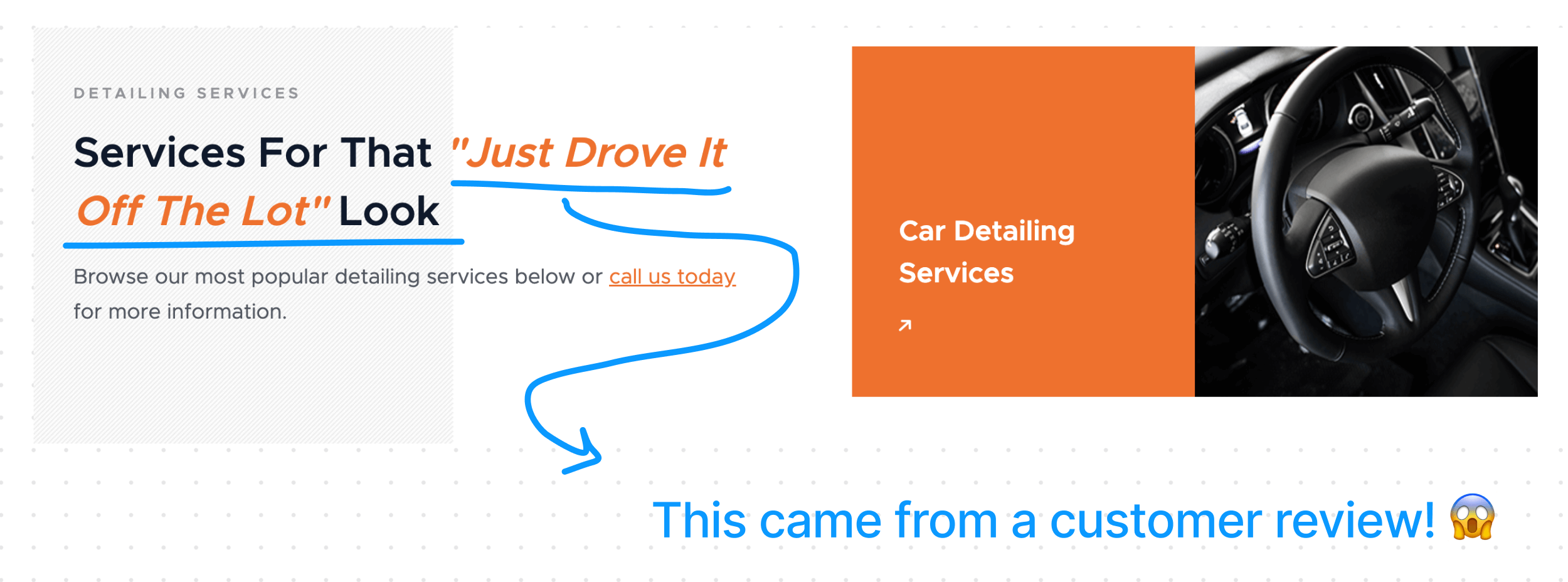
Here’s another example from Schmidt’s; “Just drove it off the lot” was a phrase I saw over and over again in various customer reviews (to describe how their cars looked after the service), so I decided to use it as inspiration in my headline on the Homepage and “auto detailing” service page:

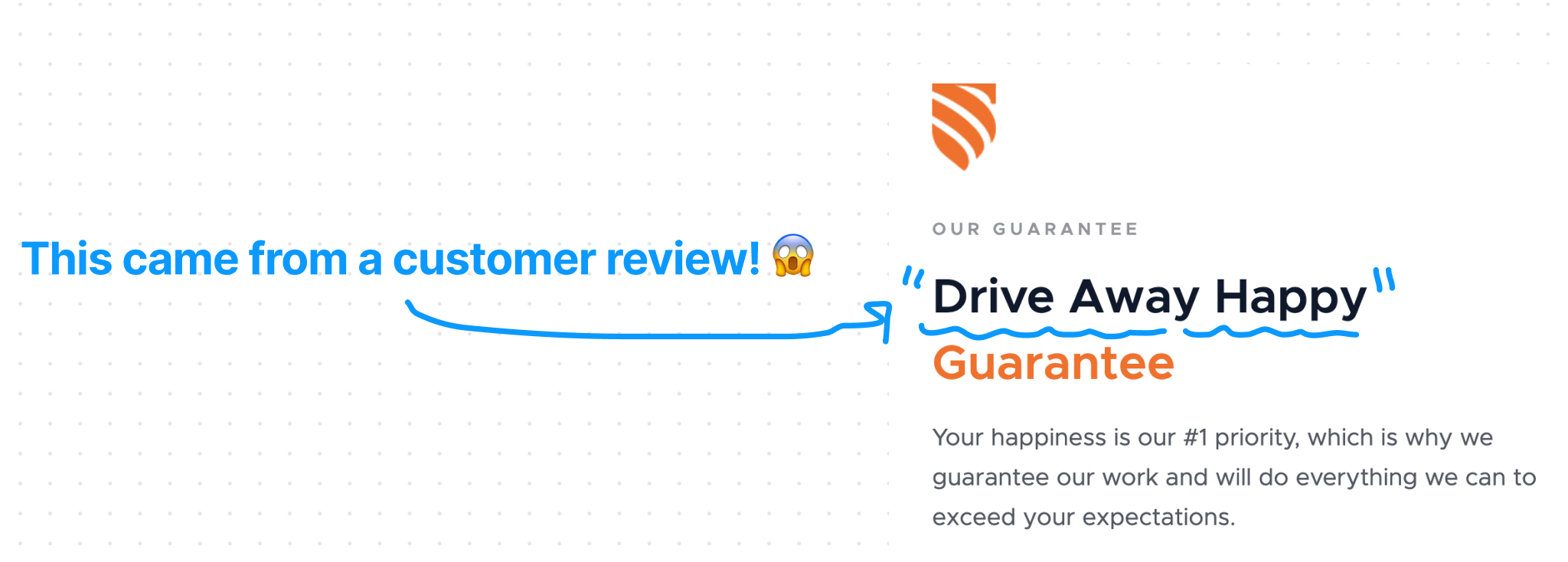
Here’s a similar example – I saw the phrase “drive away happy” in a Google review and used it to name the “guarantee” offered by Schmidt’s:

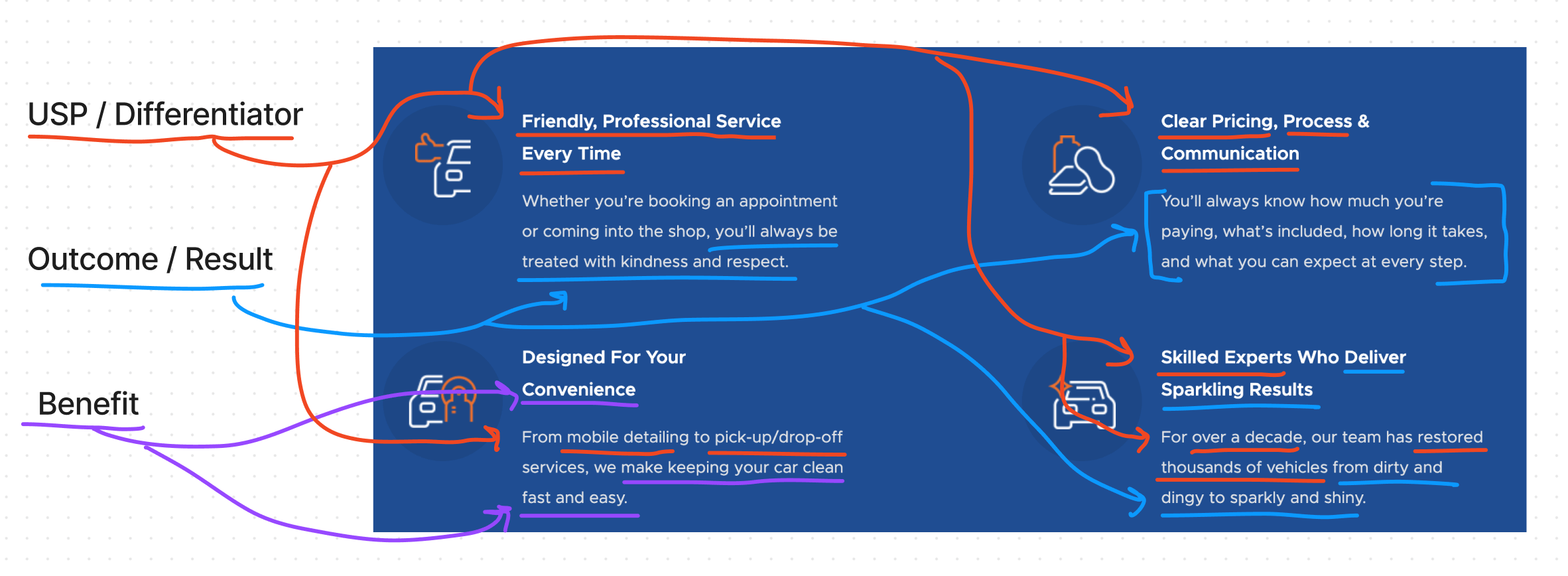
Here’s one last example – the “why us” section.
Through the initial questionnaires in Step 1, customer interviews, and review mining, I was able to identify specific differentiators, outcomes/results, and benefits that would appeal to potential customers (based on learning about their goals, pain points, past experiences, etc).
I then consolidated all of the information into a single, powerful section (marked up below):

There’s no “magic” happening – I let the research give me the ideas. All I did was present the information in a clear, easy-to-understand way.
In Week 4 of my bootcamp, I teach you some basic copywriting tips, tricks, and best practices you can use to sharpen your skills, as well as conversion tactics you can use to create more effective copy.
I also include “before” and “afters,” so you can see how to turn mediocre copy into copy that converts.
I’m also available during the bootcamp to review your copy and provide you with personalized feedback (including ideas, suggestions, copy edits, and more) to help you get that professional “polish” you may be looking for.
Building an effective website from scratch – the key takeaways
TL;DR? Here are the 4 steps of the process summarized. And remember, these are the same steps I cover in each of the 4 weeks during the bootcamp.
Step 1: Get clear on your business, customers & goals
Asking yourself simple – but sometimes “hard” – questions forces you to explore every aspect of your business in depth, which produces the raw material you need to build an effective website.
Every time you answer a question, it produces at least one – if not several – new “bricks” (aka the raw material you’ll use to build an effective website).
Step 2: Collect research to inform your content strategy & copy
Customer research (like interviews, surveys, review mining, competitive analysis, etc) will deepen your understanding of your target audience so you can create a website that resonates with them.
Every insight you uncover is like a layer of “cement” that holds each of your “bricks” together.
Step 3: Develop a clear & conversion-optimized Information Architecture (IA)
Information Architecture is like the blueprint for your website – it tells you which pages you need, where they go, and how they’re structured.
Like a blueprint for a house, the IA helps you see the bigger picture of what you’re building BEFORE you build it, providing you with a clear and focused path forward.
Step 4: Fill out your Information Architecture with copy that will resonate with your target audience
This is the “building phase” — and like copywriting, it does not require magic.
To write copy that converts, let the research do the hard work for you. Good research is full of copy ideas that will help you shape your content and messaging hierarchy. You just have to look!
Are you building YOUR website from scratch?
Let’s bring your vision to life together!
The bootcamp is just 4 weeks and includes all of the steps covered in today’s article, plus weekly personalized feedback from me at every step.
If you have questions about the article or bootcamp, comment below or email me directly: annie1maguire@gmail.com
Either way, I hope you found these tips helpful and have a clearer sense of what it takes to build a website that converts!